Menú
Menú

Si tu sitio web tarda mucho en cargarse,es probable que tus usuarios abandonen la página antes de que se haya cargado por completo, lo que puede resultar en una alta tasa de rebote.
De acuerdo con un estudio de Google, si un sitio web tarda más de tres segundos en cargarse, el 53% de los usuarios abandonarán la página.
Además, un tiempo de carga lento afectará negativamente tu posicionamiento en los motores de búsqueda, ya que los algoritmos de búsqueda de Google y otros buscadores tienen en cuenta la velocidad de carga de una página para determinar su relevancia y calidad.
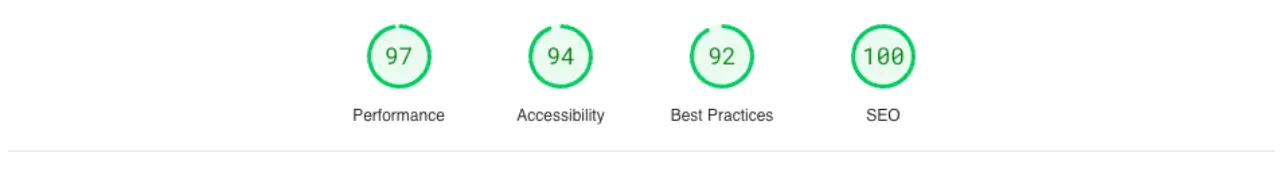
Si de acuerdo con PageSpeed Insights, tu sitio se encuentra así:

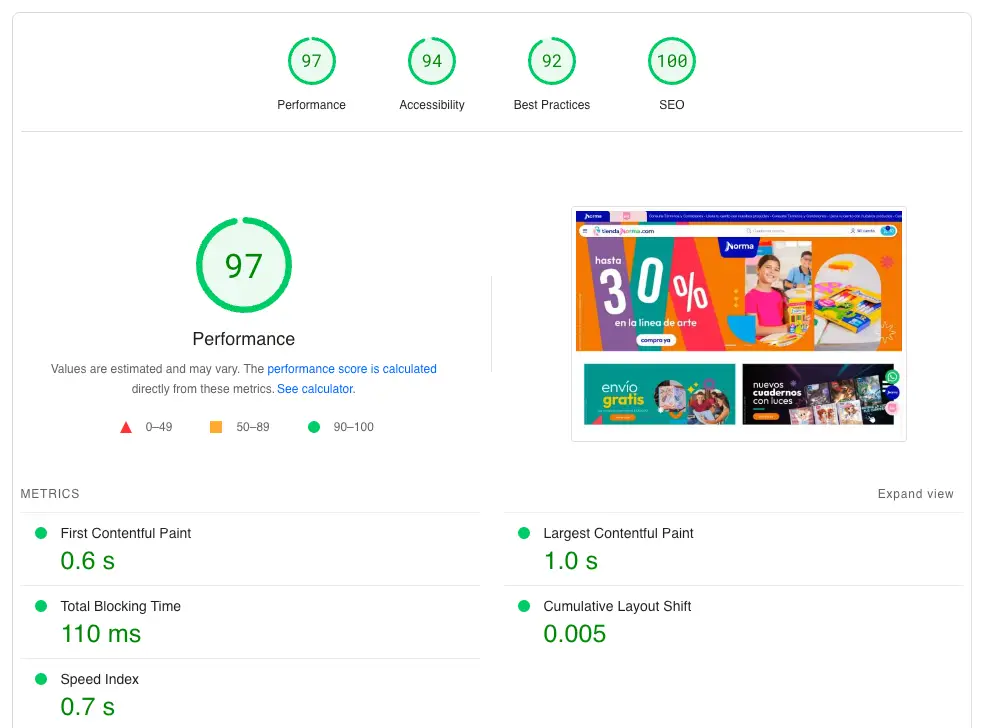
Y quieres tenerlo así:

Te contamos cómo lograrlo con la carga diferida.
Si quieres verificar cómo se encuentra la velocidad de tu sitio de acuerdo con Google, visita PageSpeed Insights.
La carga diferida es una técnica utilizada en el diseño de páginas web y aplicaciones que consiste en retrasar la carga de ciertos elementos de una página web, como:
… hasta que el usuario los necesita o los solicita.
En lugar de cargar todos los elementos de una página al mismo tiempo, la carga diferida se enfoca en cargar solo los elementos esenciales para la visualización inicial de la página y luego cargar el resto a medida que el usuario interactúa con ella.
Por ejemplo:
Tienes una entrada de blog con una infografía en la parte superior y un diagrama cerca de la parte inferior.
Es posible que alguien que lea la entrada del blog no llegue a la parte inferior de este, hasta que hayan pasado algunos minutos, así que el navegador no cargará el diagrama hasta que el lector se desplace hasta esa sección.
De este modo, la página se carga más rápidamente al principio, porque el navegador está cargando una imagen en lugar de dos.
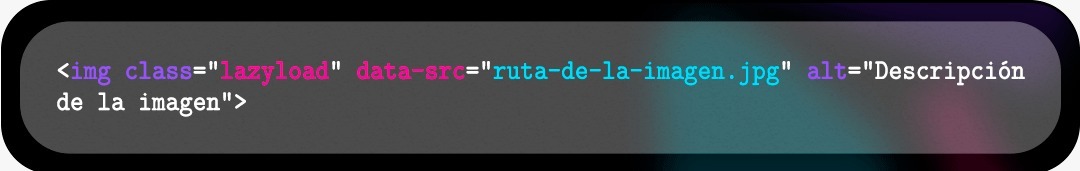
Para implementar la carga diferida de imágenes en una página web existen algunas opciones. Una de ellas es utilizar la propiedad HTML5 loading="lazy" en tus etiquetas de imagen.
Te compartimos el paso a paso para implementar la carga diferida de imágenes:
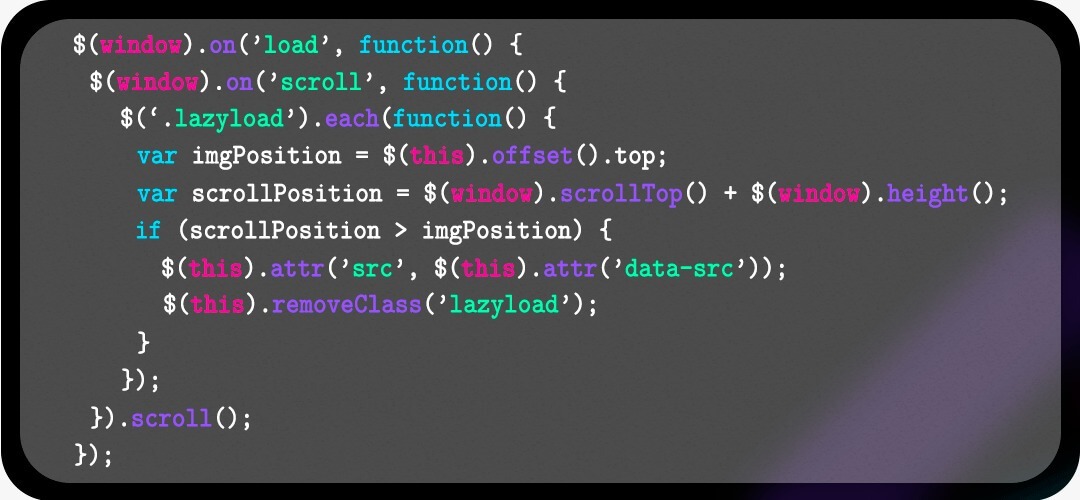
Aquí hay un ejemplo básico de cómo implementar la carga diferida utilizando jQuery:
HTML

Javascript

En este ejemplo, cuando la página se carga, se espera a que se produzca el evento scroll para cargar las imágenes diferidas. La función comprueba la posición de la imagen y, si está en la pantalla, reemplaza el atributo data-src por el atributo src y elimina la clase lazyload.
La solución de TotalCode todo en uno, es una mejor alternativa para hacer la carga diferida de tu sitio web sin complicaciones.
En nuestro blog, encuentras más funcionalidades y formas de mejorar el rendimiento de tu e-commerce. ¿Te gustaría implementar esta técnica para mejorar la velocidad de tu sitio de forma sencilla? No dudes en escribirnos.